分享:如何生成漂亮的静态文档说明页
最近经常被问 https://t.itmuch.com/doc.html 文档页是怎么制作的,考虑到步骤略复杂,写篇手记总结下吧。
TIPS
https://t.itmuch.com/doc.html 是个人在慕课网视频《 面向未来微服务:Spring Cloud Alibaba从入门到进阶 》的实战项目配套文档。
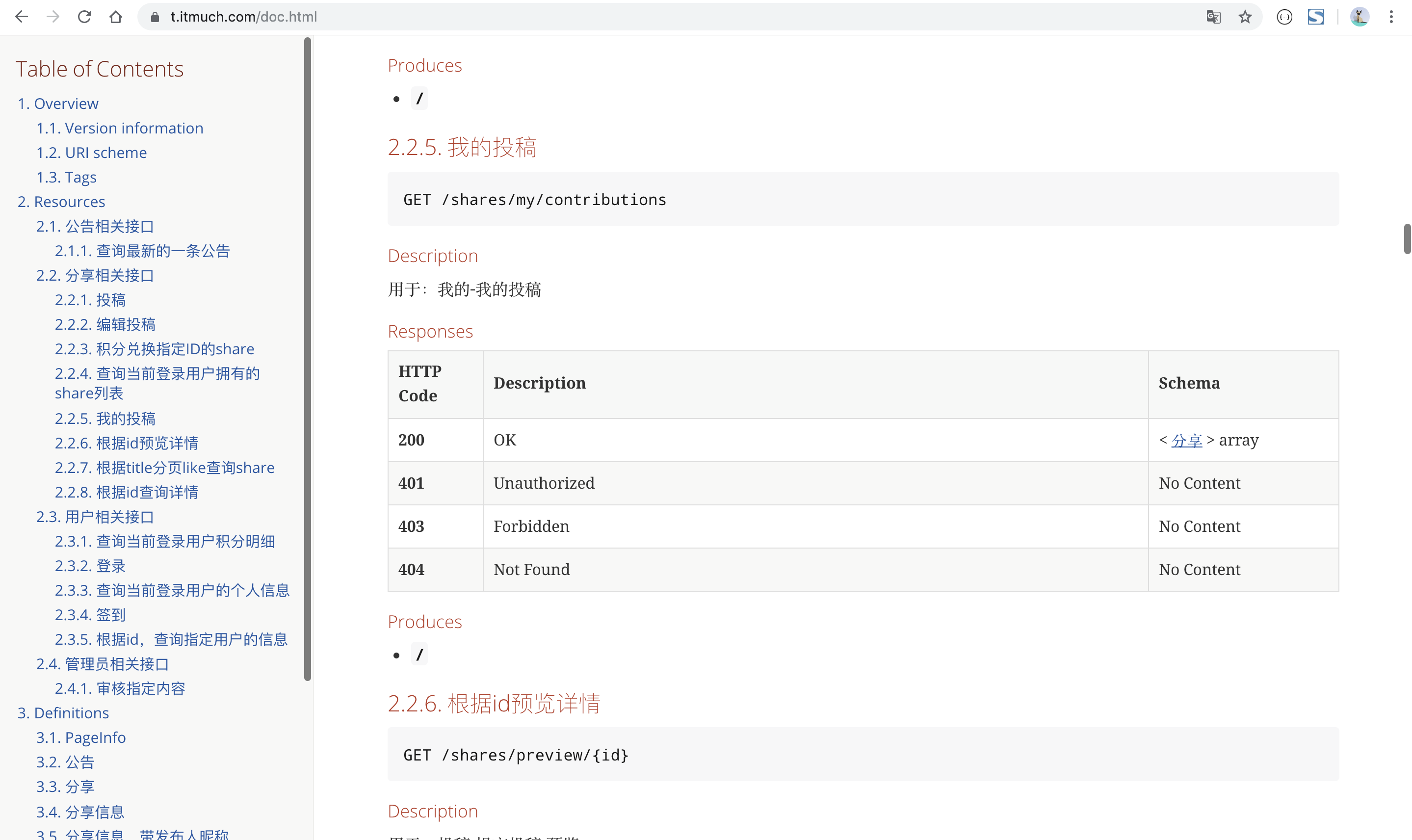
效果

总体步骤
- 整合Swagger,生成Swagger描述端点
/v2/api-docs - 使用
swagger2markup-maven-plugin,将/v2/api-docs生成ASCIIDOC文件; - 使用
asciidoctor-maven-plugin,将ASCIIDOC文件转换成HTML; - 部署
整合Swagger
TIPS
Swagger的使用非常简单,本文不展开探讨了,各位看官自行百度一下用法吧。
常用注解:
- @Api
- @ApiOperation
- @ApiModel
- @ApiModelProperty
加依赖
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33<!-- swagger -->
<!-- 之所以要排除,是因为如果不排除会报NumberFormatException的警告。 -->
<!-- 参考:https://github.com/springfox/springfox/issues/2265-->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.9.2</version>
<exclusions>
<exclusion>
<groupId>io.swagger</groupId>
<artifactId>swagger-annotations</artifactId>
</exclusion>
<exclusion>
<groupId>io.swagger</groupId>
<artifactId>swagger-models</artifactId>
</exclusion>
</exclusions>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.9.2</version>
</dependency>
<dependency>
<groupId>io.swagger</groupId>
<artifactId>swagger-annotations</artifactId>
<version>1.5.21</version>
</dependency>
<dependency>
<groupId>io.swagger</groupId>
<artifactId>swagger-models</artifactId>
<version>1.5.21</version>
</dependency>配置Swagger(按照自己的需要配置,下面的配置代码仅供参考)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31/**
* @author itmuch.com
*/
public class SwaggerConfiguration {
/**
* swagger 信息
*
* @return 页面信息
*/
private ApiInfo apiInfo() {
return new ApiInfoBuilder()
.title("ITMuch API")
.description("ITMuch API")
.termsOfServiceUrl("")
.version("1.0.0")
.contact(new Contact("", "", "")).build();
}
public Docket customImplementation() {
return new Docket(DocumentationType.SWAGGER_2)
.select()
.apis(RequestHandlerSelectors.basePackage("com.itmuch"))
.paths(PathSelectors.any())
.build()
.apiInfo(this.apiInfo());
//.globalOperationParameters(parameters);
}
}为接口Swagger注解
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
public class NoticeController {
/**
* 查询最新的一条公告
*
* @return 公告列表
*/
public Notice findNewest() {
return new Notice();
}
}
public class Notice {
/**
* ID
*/
private Integer id;
/**
* 公告内容
*/
private String content;
...
}
- 这样,应用启动完成后,就会有一个
/v2/api-docs端点,描述了你的API的信息。
生成ASCIIDOC
在pom.xml中添加如下内容:
1 | <build> |
swagger2markup-maven-plugin 插件的作用是读取 http://localhost:8080/v2/api-docs 的信息,生成ASCIIDOC文档。当然你也可以生成其他格式,比如Markdown等等。
这款插件还有很多使用姿势,详见 https://github.com/Swagger2Markup/swagger2markup-maven-plugin
生成HTML
下面,只需要将ASCIIDOC转换成html就OK了,在pom.xml中添加如下内容:
1 | <build> |
asciidoctor-maven-plugin 插件同样也有很多姿势,详见:https://github.com/asciidoctor/asciidoctor-maven-plugin
生成的文件在 src/docs/asciidoc/html (看你插件上面的配置哈),然后你就可以弄个NGINX部署了。
使用
- 启动应用
- 执行
mvn swagger2markup:convertSwagger2markup生成ASCIIDOC - 执行
mvn asciidoctor:process-asciidoc生成html

评论系统未开启,无法评论!